Når bedriften trenger ny nettside er det fort gjort å henvise til noe du har sett eller konkurrent sin nettside og si at jeg vil ha en ny nettside som ser slik ut.
Hvis du i tillegg bruker feil leverandør, øker sjansen for at du aldri ser nettsiden før den lanseres og endringer du ønsker koster mye og tar lang tid. For noen er det helt ok, men for de aller fleste jeg har jobbet med er det viktig å ha en finger med i spillet når den nye nettsiden skal designes / utvikles.
Grunnen til at jeg skriver dette innlegget er for å forhindre at du bruker et stort antall timer på utvikling og design, for så å finne ut at løsningen ikke gir den brukeropplevelsen og verdien du ønsker.
Det er mye lettere og billigere å diskutere mulige problemstillinger tidlig i utviklingen og for å ha noe å diskutere er skisser et godt alternativ.
Hva menes med skisser av nettsiden?
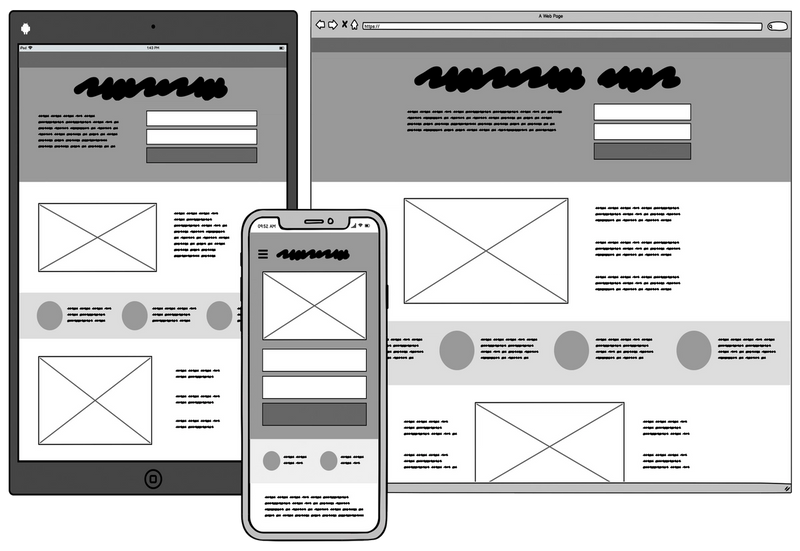
På samme måte som det lages en tegning av huset før selve arbeidet starter, kan det lages en skisse av den nye nettsiden. Og på samme måte som det finnes ulike detaljnivåer på hustegninger finnes det også dette for nettsider.

Den enkleste formen for skisser er wireframes. Wireframes fokuserer på strukturen på nettsiden, plassering av elementer og samspillet mellom elementene på nettsiden. Wireframes har ideelt sett liten bruk av farge, grafikk, fonter og bilder da det tar fokus vekk fra de viktigste byggesteinene.
I en podcast jeg hørte på snakket de om et begrep kalt bike shading. Det vil si at diskusjonen fokuserer på det som er mindre viktig og trivielt, ikke det som er viktig på nettsiden. Farger og bilder på nettsiden skaper ofte slike diskusjoner, og bør derfor ikke være en del av wireframes.
Wireframes med design
Når trådskissene (wireframes) er utarbeidet, gjennomgått og optimalt sett brukertestet er det naturlig å legge til flere designelementer. Dette for å skape et mer realistisk bilde på hvordan nettsiden blir seende ut når den er ferdig. Bilder, fonter, farger og annen grafikk kan nå inkluderes.
Prototype av ny nettside
Hvis den nye nettsiden er kompleks kan en prototype av den nye nettsiden være aktuelt. Prototypen gjør designet interaktivt ved at elementer i designet kan trykkes på. Prototypen egner seg godt til brukertesting av brukerreisen da det er enklere å se hvordan de ulike delen av nettsiden henger sammen.
En prototype har ofte navigasjon, CTAer, bilder, produktbeskrivelser m.m som kan trykkes på for å bedre forstå hvordan brukerflyten og designet virker. Det blir med andre ord enklere å vurdere brukervennligheten på den nye nettsiden.
Hvorfor trenger den nye nettsiden skisser?
Av erfaring vet jeg at de i din bedrift som får ansvaret for å følge opp den nye nettsiden er presset på tid, og at den nye nettsiden helst skal bli ferdig så fort som mulig.
Tid er penger og skisser kan for mange oppleves som et unødvendig steg. Likevel vil jeg si at det i veldig mange tilfeller sikrer en bedre nettside for deg og dine kunder til en lavere pris.
Under er noen av argumentene for å lage skisser av nettsiden.
1. Skisser av nettsiden gjør det enklere å styre forventningene
I et nettsideprosjekt kan det være mange fagpersoner involvert og mange meninger om hvordan nettsiden skal se ut eller fungere. Skisser gir alle som deltar i møtene et felles utgangspunkt.
Det å diskutere løsningen blir enklere når alle har noe konkret som kan vurderes. I tillegg blir det enklere å se om designeren har forstått hva som skal lages og at målene til din bedrift blir ivaretatt.
2. Skisser av nettsiden er billigere og raskere å endre
Å lage skisser av nettsiden gjør det enklere å jobbe smidig. Det er ingen ting som blir perfekt første gang, heller ikke design av nettsider. Endringer forekommer og nye behov oppstår.
På skissestadiet er det enklere og rimeligere å gjøre justeringer og det er i tillegg mulig å lage flere variasjoner av deler av nettsiden. Disse variasjonen kan igjen brukertestes for å avgjøre hvilket design som er best egnet.
Når utviklingen av nettsiden har startet tar endringer lengre tid og koster mer.
3. En skisse av nettsiden er konkret. Det er lettere å diskutere noe man ser.
Når man er vant til å designe og utvikle nettsider er det fort gjort å glemme at andre ikke har samme forståelse av hva som skal lages. Uten skisser blir den nye nettsiden noe abstrakt som vanskelig forstå og diskusjoner kan fort ta helt feil retning.
Skisser gjør det mulig å se hva slags innhold og løsninger som benyttes. I tillegg er det mulig å se hvordan alt henger sammen på nettsiden. Det er enklere å gi tilbakemeldinger, komme med innspill, be om endringer og brukerteste noe som er konkret (visuelt).
Diskusjoner på dette stadiet sikrer en bedre løsning og endringer koster mindre.
4. En skisse av nettsiden er mulig å brukerteste
Nevnt allerede er ordet brukertesting. For å sikre god brukeropplevelse på nettsiden er det viktig å inkludere de som skal bruke den. Skisser gjør det mulig å brukerteste nettsiden i en tidlig fase for å sikre at utviklingen av nettsiden ivaretar målgruppen.
Å utvikle en nettside som ikke ivaretar bedriften og kundene sine behov er bortkastet tid for alle involvert.
5. Skisser gjør det enklere å vurdere samspillet mellom designelementer på nettsiden
En nettside består ofte av en rekke designelementer som påvirker det visuelle hierarkiet og flyten, samspillet er mellom ulike designelementer. Skisser gjør det mulig å lage flere versjoner av nettsiden for å teste og se hvordan ulike design kan brukes til å fremheve innholdet på nettsiden.
Nevnt innledningsvis bruker de første skissene få eller ingen grafiske elementer eller farge. Det gjør det lettere å avgjøre hvilke elementer som fremheves og “vektes” mest.
6. Skisser gjør det mulig å se hvordan den nye nettsiden ser ut på ulike enheter
Et av kravene til tilgjengelighet er at innholdet tilpasses ulike skjermstørrelser. Det skal være mulig å betjene samt lese innholdet på nettsiden både på mobil, nettbrett og desktop. Skisser gjør det mulig å avgjøre hvordan nettsiden og innholdet skal tilpasses de ulike skjermstørrelsene.
Det kan f.eks hende at deler av innholdet må kuttes ned eller skjules på mobil for å sikre en god brukeropplevelse. Eller at deler av innholdet må endre plassering for å fortsatt være synlig og få den “plassen” det fortjener.
På dette stadiet er det enklere å avgjøre hvordan nettsiden skal tilpasses ulike skjermstørrelser slik at brukeropplevelsen ivaretas.
7. Skisser av nettsiden sparer tid og penger
Nevnt i innledningen og kanskje det viktigste punktet for mange bedrifter er at skisser gjør at du sparer tid og penger. Når de involverte vet hva som skal designes og utvikles samt hvilken funksjonalitet som skal lages er det enklere og raskere å utvikle. Det blir også behov for færre møter og møtene som holdes blir kortere og mer effektive da designet allerede er diskutert.
Det at det viktigste og største endringene har blitt gjort på skissestadiet gjør også at utviklingen går smidigere da det som regel oppstår færre (store) endringer sent i prosessen. Endringer som langt ut i utviklingsløpet koster mye.
Konklusjon
Skisser er et av flere virkemidler som kan benyttes for å unngå at nettside prosjektet feiler og som sikrer at brukeropplevelsen, verdien og resultatet av nettsiden blir bedre. I tillegg sparer du tid og penger. I det lange løp får du mer igjen for skissene.
Hvis du ønsker å lage skisser selv finnes det mange gode og enkle verktøy. Alternativt kan vi i Digitalgnist hjelpe deg med skisser og utvikling av din nye nettside.

