Under kan du lære mer om de vanligste mønstrene som brukes når vi leser / scanner nettsider. Mønstrene er i følge Norman Group kun retningslinjer, da vi som designere har stor innvirkning på hva brukeren ser og hvordan innholdet blir, derav lesbarhet, leadsgenerering og opplevelsen av nettsiden.
F-mønster

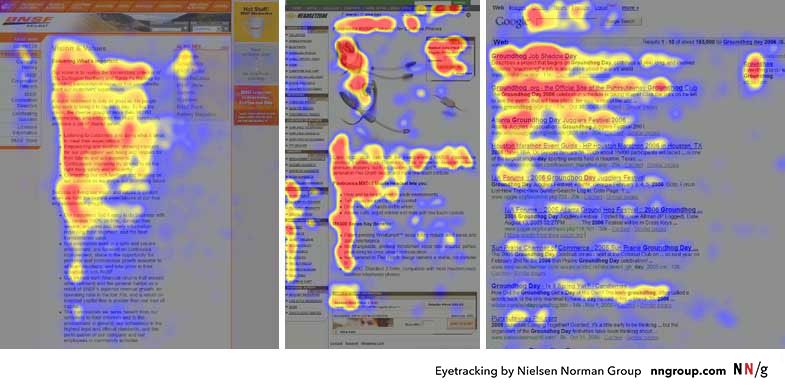
F står for “fast” og F formen er mønsteret vi bruker for å lese innholdet. Dette er ifølge NN Group den vanligste måtene å lese innhold på nettsider.
Mønsteret innebærer at vi starter oppe til venstre, beveger oss horisontalt mot høyre, før vi beveger oss ned langs venstrekanten og ut mot høyre igjen (gitt at vi fant noe interessant langs venstrekanten). Jo lengre ned på siden vi kommer jo mindre av det til høyre leses.
I hovedsak leter vi etter det mest relevante på nettsiden og prøver å skape oss et inntrykk av innholdet.
Vi spør oss ubevisst, hva på denne siden har mest verdi for meg?
Hvorfor bruke F-mønster?
F-mønster skaper en visuell oversikt som er lett å skanne. F-mønster følger vår måte (vesten) å lese på som er topp-bunn, venstre-høyre. F-mønster egner seg spesielt godt til sider med mye tekst (eks. blog), da mønsteret kan brukes aktivt til å styre hva leseren ser.
Å bruke dette mønsteret hjelper deg som webutvikler, markedsfører, redaktør til å prioritere innholdet sin plassering samt brukeren som ønsker å finne innholdet som svarer på spørsmålet de har. Hvis det er snakk om tekst vil de to første paragrafene være det viktigste, og innholdet som kommer nærmest toppen har høyeste visuell verdi.
Hva må du være klar over ved bruk av F-mønster?
F-mønster skaper et relativt monotont design selv om det er en effektiv måte å vise innhold på. Du kan må fordel være bevisst hvordan bryte opp innholdet med elementer som “ikke passer inn”. F.eks. et bilde som tar hele bredden og bryter opp midt på siden kan få ekstra mye oppmerksomhet når det bryter med den opprinnelige flyten. Annet som kan plasseres her er innholdstilbud eller en CTA.
Z-mønster

Brukere leser ikke nettsiden, de skanner og stopper opp der de finner noe som har verdi for dem eller svarer på det spørsmålet de har i hodet når de besøker siden.
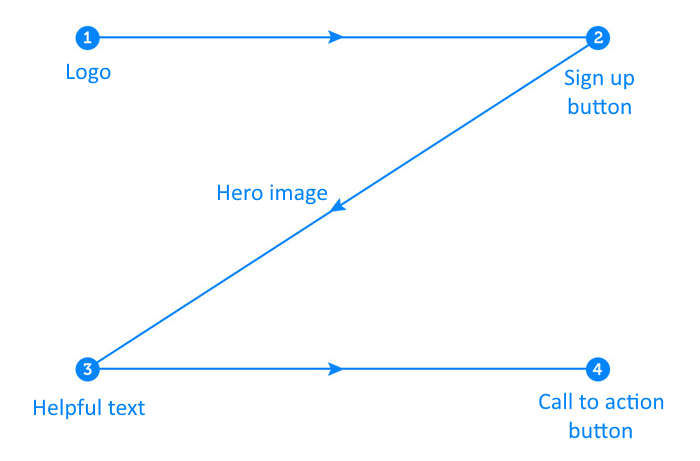
Z-pattern har navnet sitt grunnet måten vi skanner en nettside, og da spesielt sider som ikke bare består av tekst. Oppe til venstre er fortsatt viktig, før øyet følger en horisontal linje mot høyre. Deretter skanner vi diagonalt mot venstre før vi går til høyre igjen.
Z-mønster former et gyllent triangel (punkt 1, 2, 3 på bildet over) som ideelt sett bør lede brukeren gjennom det viktigste på siden.
Denne måten å skanne nettsiden på egner seg spesielt godt hvor nettsiden (den som har designet nettsiden) har fokus på noen hovedelementer. Landingssider eller minimalistiske nettsider er eksempler på dette.
Innhold av verdi bør plasseres langs linjene hvor vi skanner, slik at vi kan skape en flyt i måten vi leser. Målet er å skape en flyt ved bruk av visuell vekting, at noen elementer har mer “vekt” enn andre ved bruk av farge, plassering, størrelse og kontrast.
På en nettsider med mye innhold repeteres Z-mønsteret når vi scanner nettsiden. Dette danner et zig-zag mønster, en serie av Z-mønster.
Gutenberg diagram
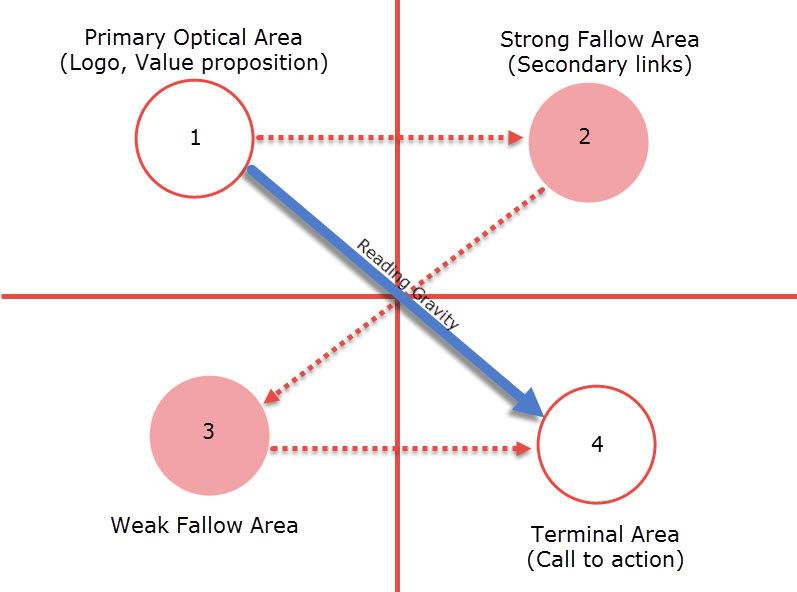
Gutenberg diagram deler opp nettsiden i 4 kvadranter og er mest gjeldende når ingen av kvadrantene utmerker seg, f.eks. om det er mye tekst uten tydelig hierarki. Til info minner dette mønsteret om Z-mønster som brukes for å skanne nettsiden.

Kvadrantene har ulike navn:
- Primary Optical Area oppe til venstre
- Strong Follow Area oppe til høyre
- Weak Follow Area nede til venstre
- Terminal Area nede til høyre
Primary Optical Area
Opp til venstre er det området som får mest oppmerksomhet. Det er der øynene automatisk vil fokusere, uansett om brukeren søker etter noe, vil lese eller bare gjøre en rask skanning på siden.
Strong Follow Area
Oppe til høyre er området som øyne vandrer videre til og som er mindre viktig. Om du ønsker at leseren skal fortsette å lese bør dette området ikke oppfordre til handling (CTA).
Weak Follow Area
Nede til venstre del er den blinde delen av Gutenberg Diagrammet og vektlegges minst av leseren.
Terminal area
Brukeren avslutter lesingen eller skanning nede til høyre før mønstre repeteres eller det navigeres videre. Dette er med andre ord en plass for CTA (call to action) som knapper, lenker, skjemaer, video, innholdstilbud etc.
Oppsummert vektlegges 1 og 4 kvadrant mens kvadrant 2 og 3 får mindre oppmerksomhet. For å sikre god flyt bør 2 og 3 kvadrant ikke bryte med leseflyte, altså ikke inneholde en CTA e.l. Slike elementer bør plasseres i linjen for reading gravity.
På en nettside innebærer det at logoen plasseres oppe til venstre, bilde eller video i midten og muligens en CTA nede til høyre. Ifølge Gutenberg Diagram gjør denne plasseringen at alle elementer får oppmerksomhet.
Hvordan påvirke flyten og hva brukeren ser?
Å kjenne til mønstrene gir en viss forståelse av hvordan plassere innholdet på nettsiden. Likevel er det opp til deg å bruke design til å styre hva og hvor mye leseren ser.
Kvaliteten på innholdet er helt klart avgjørende, men plasseringen og flyten er det du som bestemmer. Hvis hele siden er symmetrisk og alle elementer har lik visuell tyngde er det ingen ting som skiller seg ut. Du har dermed ingen form for visuelt hierarki.
Uavhengig av mønster bør man tenke over:
- Hvordan kan du på best mulig måte hjelpe kunden til å se det som er relevant på siden? Det viktigste først, deretter det nest viktigste på linjen under. Bruk relevante nøkkelord i starten av en paragraf.
- Hva ønsker du at kunde skal se / ha fokus på?
- I hvilken rekkefølge ønsker du at brukeren skal oppdage innholdet?
- Hvilke handlinger ønsker du å trigge og hvor på siden?
- Vær konsekvent og bevisst antallet elementer, størrelse, farge og variasjoner av fonter, bilder, knapper m.m. Husk at elementer med stor visuell vekt bør være viktig for leseren.
- Bruk font som er lett å lese
- Ting som henger sammen, bør høre sammen (proximity)
- Presenter et tema av gangen med en relevant overskrift
- Venstrejustere titler da det gir den som leser ankre samt oversikt
- Kolonnebredden - for bred kolonne påvirker lesehastigheten og oversikten
- Konsekvent linjehøyde skaper symmetri og ro
- Bullet points skaper visuell flyt
- Bruk sidekolonnen til å skape engasjement. Innhold som ikke passer i hovedteksten, kan fint plasseres her og kan være en god måte å lede kunden til annet relevant innhold.Vær obs på at dette bryter flytenn
Hvordan påvirke hva brukeren ser?
Det finnes mange virkemidler som kan brukes for å styre hva brukeren ser. Et av de viktigste virkemidlene er å skape et hierarki ved hjelp av designprinsippene likhet og kontrast.
Elementer med lik visuell tyngde skaper harmoni i hierarkiet, mens elementer som står i kontrast til hverandre på grunn av farge, størrelse, plassering m.m skaper bevegelse eller styrer hvilket element som oppleves mest dominant.
På denne siden kan du se bilde av de ulike prinsippene.
Hvordan skape kontrast, styre hva brukeren ser?
Det er mange virkemidler som kan benyttes for å skape kontrast. Under er noen av dem:
- Størrelse - stor vs liten
- Form - regular vs irregulær & kompakt vs løst
- Plass - mer enn eller mindre plass mellom eller rundt
- Isolert - elementer alene er med fremtredende enn de som er omringet av andre
- Density - samling av elementer tar mer plass, men flere små kan balansere et stort objekt, flere små får dermed økt tetthet
- Farger - rød vs gul og intensitet
- Fargetone - mørk vs lys og kontrasten mot bakgrunnen
- Kompleksitet - mer detaljert / avansert vs enklere former
- Tekstur - Tekstur vs ikke tekstur eller mindre tekstur
- Volum - 3d vs 2d (flat)
- Dybde - noe som virker nært oppleves mer dominant. F.eks. ved hjelp av skygger.
- Opplevd vekt - En bil vs fjær
- Posisjon - oppe til venstre vs nede til venstre, sentrert vs ut mot kanten, høyre vs venstre
- Orientering - diagonal vs vertikal vs horisontal
Hvordan bruke kontrast til å skape bevegelse?
Prinsippene nevnt over kan brukes til å skape bevegelse.
- Lokasjon - forskjell i vekt og plassering skaper bevegelse
- Form - ulik form skaper bevegelse
- Struktur - ulik struktur / mønster kan skape bevegelse. F.eks. et mønster med piler.
- Balanse - symmetrisk / asymmetrisk / radial. Asymmetrisk design skaper mer bevegelse.
- Focal point - Når noe plasseres i såkalt focal point vil det trekker mest oppmerksomheten.
- Skala - ulik størrelse skaper ulik form for balanse og bevegelse
- Proporsjoner - ulik proporsjon skaper bevegelse mens lik proporsjon skaper balanse.
- Dybde - elementer med større visuell vekt føles nærmer
- Flow - at noe har en gitt retning av seg selv, f.eks. noen som peker eller ser i en retning
Andre ting som påvirker / skaper flyt er:
- Hierarki
- White space
- Repetisjon
- Variasjon
- Negative space
- Rythme
- +++

